文件结构
更新: 11/16/2024 字数: 0 字 时长: 0 分钟
目录结构
text
.
├── docs # vite press 项目文件
│ ├── .vitepress # vite press 配置
│ │ ├── theme # 主题配置
│ │ └── config.mts # vite press 配置文件
│ ├── public # 静态文件
│ └── xxx # md文件目录,会自动生成路由
└── package.json文件拆包
这一步是可选的,随着 vite press 配置增多,单文件会变得庞大,所以需要拆包方便管理
WARNING
有些文件夹会有特殊含义,拆包可能会出现问题,比如.vitepress/cache和.vitepress/dist, 所以拆包清边尝试边拆,以防出现问题
config拆包
config.ts or config.mts 包含数据过多,可以拆分.vitepress/config和.vitepress/data文件夹来管理
text
.
├── config # 配置数据
│ ├── head.ts
│ ├── markdown.ts
│ ├── nav.ts
│ ├── sidebar.ts
│ ├── theme.ts
│ └── vite.ts
├── data # 储存数据
│ ├── index.ts # 元数据(网站信息等)
│ └── metaData.ts
└── config.mtsDANGER
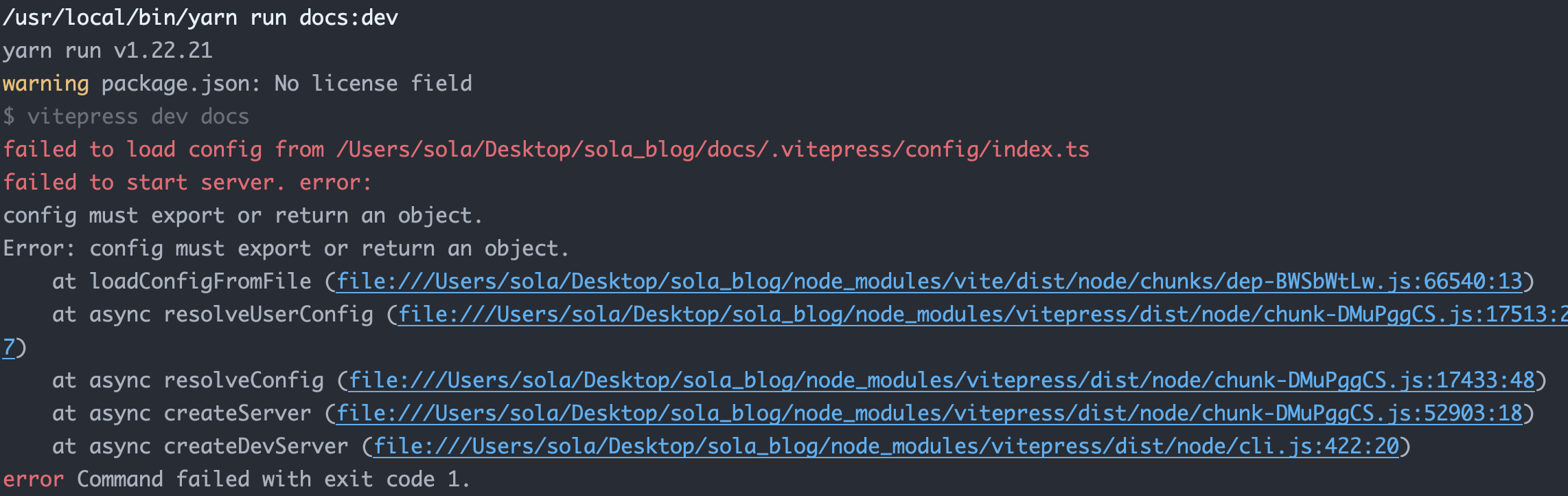
不可使用 .vitepress/config/index.ts导出, 不然出现报错:config must export or return an object. Error:config must export or return an object.
详见issues

themeConfig 拆包
ts
import {nav} from './nav';
import {sidebar} from './sidebar';
export const themeConfig: DefaultTheme.Config = {
nav: nav, // 导航栏配置
sidebar: sidebar,
// 其他配置...
};ts
import type {DefaultTheme} from 'vitepress';
export const nav: DefaultTheme.Config['nav'] = [
// 其他配置...
];ts
import type {DefaultTheme} from 'vitepress';
export const sidebar: DefaultTheme.Sidebar = {
// 其他配置...
};data 拆包
- 通过
index.ts统一导出
ts
export * from './metaData';ts
export const metaData = {
lang: 'zh-xxx',
locale: 'xxx',
title: 'xxxx',
description: 'xxx',
author: 'xxx',
site: xxx,
// 你需要的data
};其他拆包
ts
import type {HeadConfig} from 'vitepress';
export const head: HeadConfig[] = [
// 其他配置...
];ts
import type {MarkdownOptions} from 'vitepress';
export const markdown: MarkdownOptions = {
// 其他配置...
};ts
import type {UserConfig} from 'vitepress';
export const vite: UserConfig['vite'] = {
// 其他配置...
};config组合
ts
import {defineConfig} from 'vitepress';
import {head} from './config/head';
import {markdown} from './config/markdown';
import {themeConfig} from './config/theme';
import {vite} from './config/vite';
import {metaData} from './data';
// https://vitepress.dev/reference/site-config
export default defineConfig({
lang: metaData.lang,
title: metaData.title,
description: metaData.description,
markdown: markdown,
head: head,
vite: vite,
themeConfig: themeConfig,
// 其他配置
...
});